WooCommerce additional variation images & videos offer your product page visitors a quick preview of different angles and a detailed display of a product variation.
What is the product variation?
You may sell some products that are similar in design but different in size, color, materials, etc. The product variation or swatch feature enables you to list and display your similarly designed products of multiple colors, sizes, etc., in an organized way that is more likely to match customers’ choices. As a result, customers can quickly find their desired products, and you get more orders.
However, regardless of the main products and variations, a detailed display with a beautiful additional image gallery is the game changer for your business.
In this blog, I’ll show you how to add additional product images and videos for variable products to provide quick and detailed product display and boost sales.
So, let’s get in.
3 easy steps to add WooCommerce additional variation images & videos
Step 1: Install WooGallery
WooGallery is the ultimate solution for your WooCommerce product galleries. It’s powerful and easy to use. Thousands of WooCommerce businesses use this plugin to power up their product galleries with additional images and videos and boost sales.
Besides additional variation images and videos, it offers you:
- Horizontal and vertical product thumbnail gallery slider
- Unlimited product images and videos to your shop and product detail pages
- Full-featured WooCommerce lightbox
- Powerful product zoom
Let’s install and activate WooGallery.
However, if you are a beginner (future master ), see the documentation or watch the following video to install the plugin seamlessly.
Step 2: Add additional variation images and videos
To add WooCommerce additional variation images and videos seamlessly, follow the simple steps below.

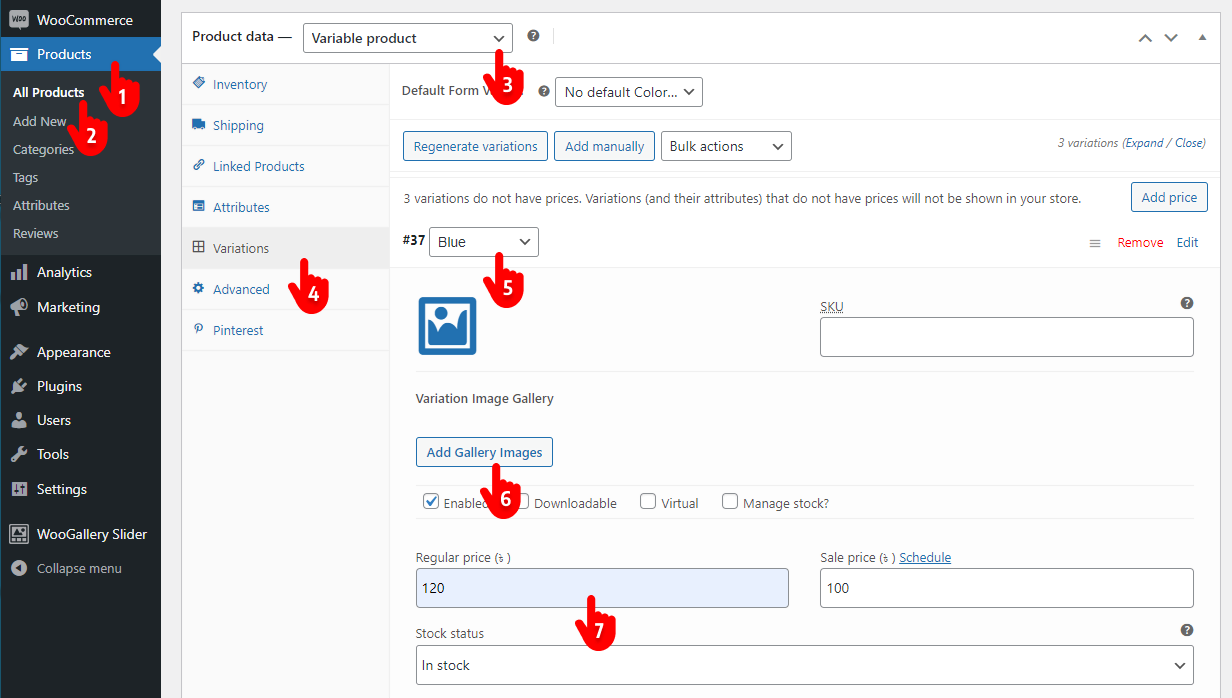
- First, click Products.
- Select an existing product or add a new one.
- Scroll down to Product data and pick Variable product
- Select Variations
- Click Edit of the variation you want to add additional images for. No variation here means you haven’t created any variation yet. Add some attributes and generate variations.
- Click Add Gallery Images. It will take you to your WordPress media gallery.

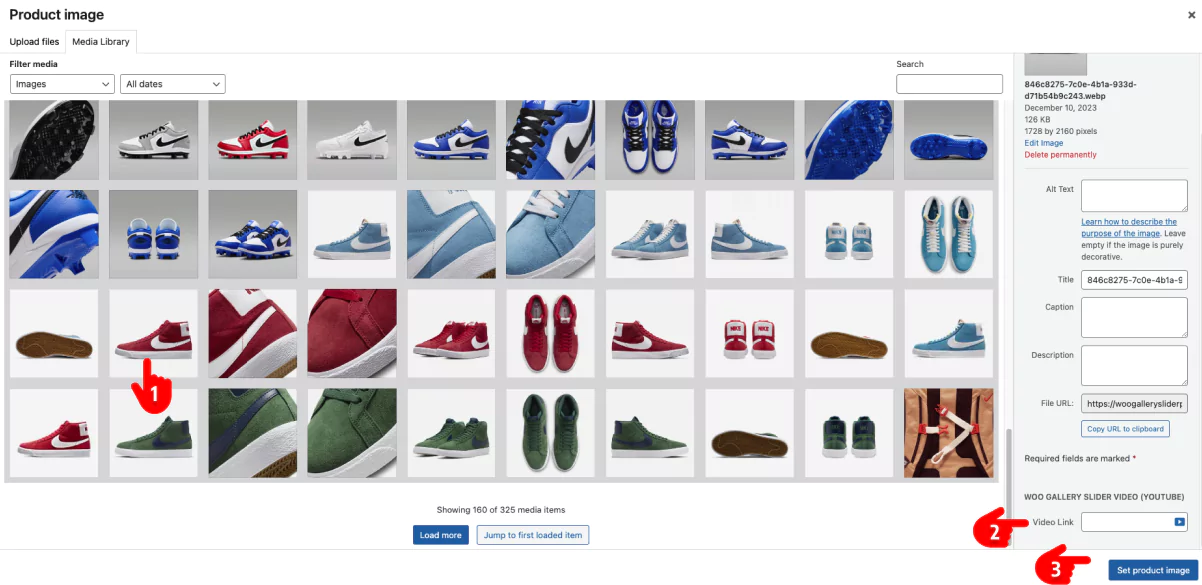
6.1 Select as many product images as you want to add to the thumbnail gallery.
6.2 To add product videos, select an image as the video thumbnail and paste the video link.
6.3 Click Set product image.
7. Fill out the necessary fields such as price, dimensions, etc.
8. Publish or update the product form.
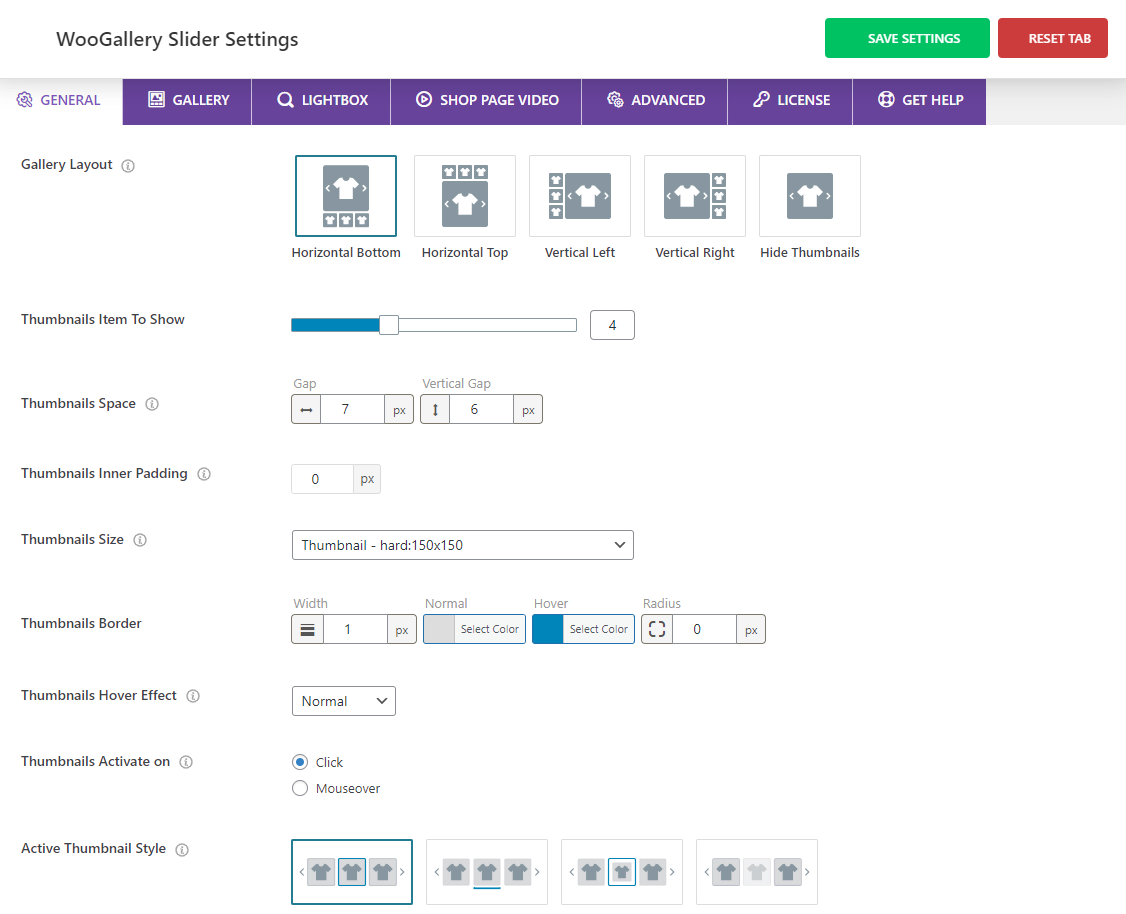
Step 3: Design the gallery
WooGallery offers you a lot of robust design features that let you make your WooCommerce additional variation image and video thumbnail gallery how you want. In addition, you can place the thumbnail gallery at the bottom, left, top, or right of the main gallery as well as slide the product images.

So, explore all the features nested in the tabs individually and apply them according to your requirements to make the most of your product gallery.
Finally, hit the Save Settings button. All done!
Take away
Adding WooCommerce additional variation images and videos to your product gallery is crucial. It provides a quick, detailed product visual display and enhances customers’ shopping experience. Consequently, you get more orders.
You can add them in 3 simple steps.
So, let’s add beautiful product thumbnail galleries for your variations and boost sales now.

Leave a Reply