Do you want to design your WooCommerce product gallery like Adidas, the World’s top sportswear and accessories brand? Are you looking for a different approach that moves beyond traditional WooCommerce thumbnail gallery sliders to make your galleries stand out and boost sales?
If so, the Adidas product gallery style can be your best choice. Adidas product gallery is admired worldwide for its bold, detailed, and gorgeous product display styles.
To be frank, your product quality is nothing if its presentation isn’t stunning. Visitors first see the appearance of a product and then its quality.
In this blog, I’ll show you how to design a WooCommerce product gallery like Adidas’s in less than 4 minutes with no code.
So, let’s dive in.
2 Steps to Make Your WooCommerce Product Gallery like Adidas
Step 1: Install and Activate WooGallery
WooGallery is a popular and easy-to-use WooCommerce gallery plugin, trusted by 30000+ WooCommerce businesses to create mesmerizing product galleries that boost sales.
Very recently, its major update introduces a range of top-notch product gallery layouts you won’t find anywhere else. Now, you can design highly aesthetic and interactive product galleries, just like the World’s top brands.
Additionally, it lets you add product images and videos to product galleries, variation galleries, and shop pages as well. Plus, its advanced zoom and lightbox features enhance the visual experience, giving customers a closer, clearer view of your products.
Let’s install WooGallery. It’s simple.
However, if you are a beginner (future master), read the documentation to install and activate the plugin.
Step 2: Design Your Product Gallery like Adidas
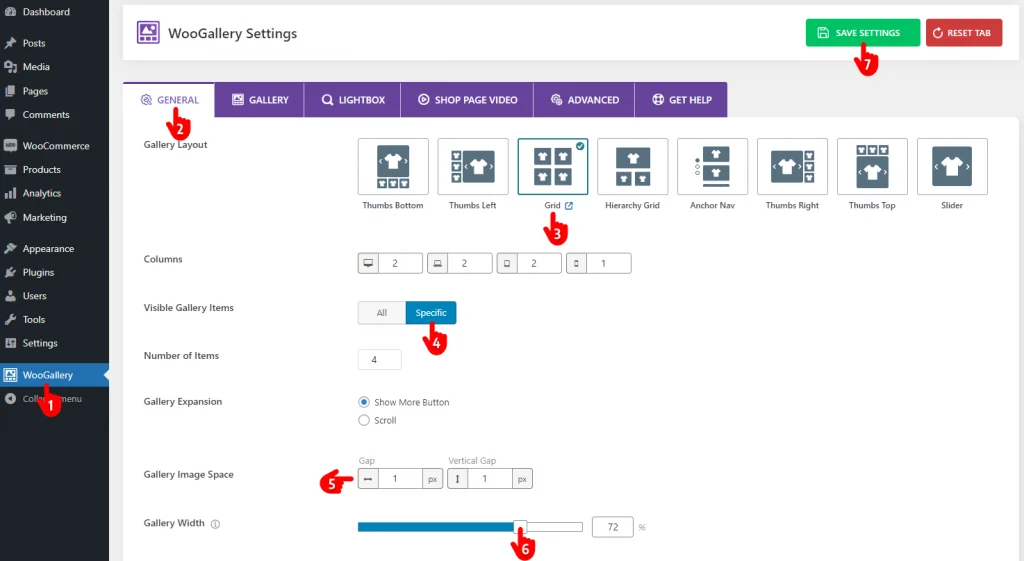
Once you install and activate WooGallery, it must be on your WordPress admin sidebar, as seen below. Follow the next simple steps to make your product galleries like Adidas.

- First, go to your WordPress dashboard and navigate to WooGallery.
- Keep the GENERAL tab open.
- Choose the Grid layout option.
- Set both the vertical and horizontal gap to 1 pixel.
- Select the Specific visible gallery items and leave the next two settings as they are.
- Adjust the gallery width to approximately 70%. WooGallery offers a wide range of robust features and easy customizations you can try as much as you need.
- Finally, click the SAVE SETTINGS button in the top-right corner.
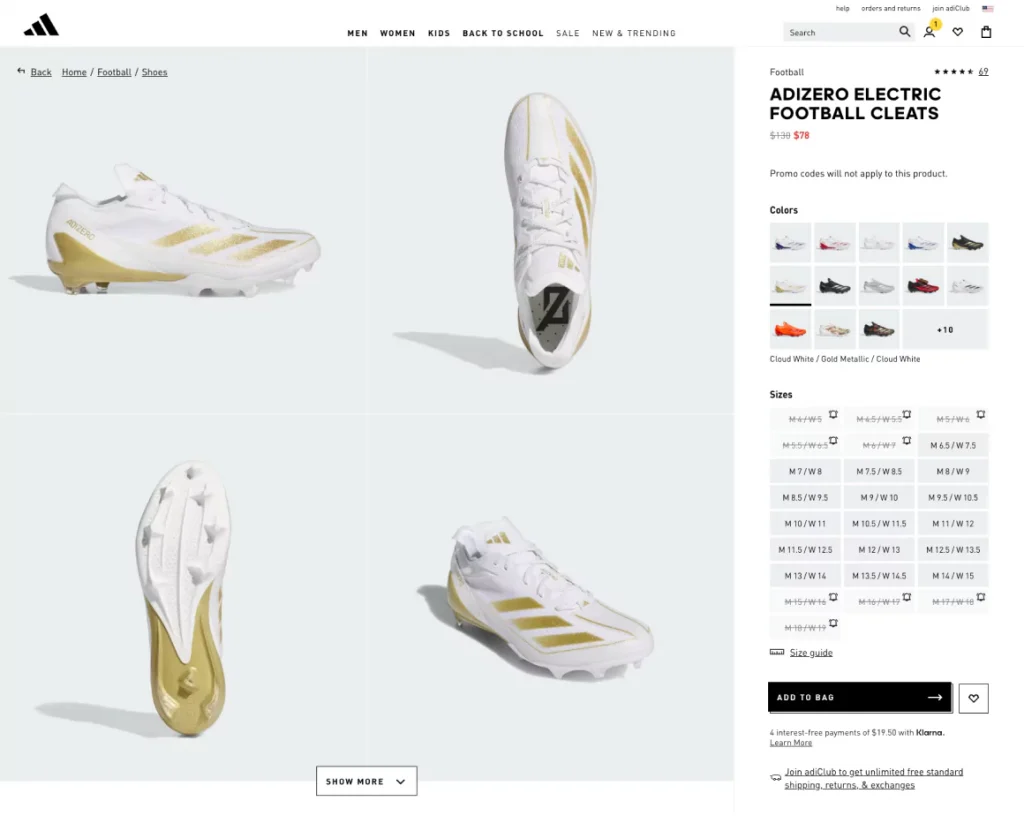
- Go to a product detail page and refresh it.
Wow! It happened within only 7 clicks. Now, your product page is looking bold, more detailed, and more gorgeous, just like Adidas.

Such a bold and beautiful product gallery draws customers’ attention, impresses them, drives sales, and helps you go ahead of your top competitors.
So, get WooGallery to upgrade your WooCommerce product galleries and boost sales today.
If you want to add multiple color and size variation options like Adidas, you can easily do it with the Smart Swatch plugin.

Leave a Reply