Do you want to add an advanced WooCommerce lightbox?
An appealing and expansive visual presentation of products is crucial for online stores to attract customers. By adding the product lightbox feature, you can give your shop visitors an interactive and immersive product viewing experience. Consequently, shop visitors can enjoy an enlarged view of product images and become loyal customers.
In this blog, I’ll show you step-by-step guidelines on how to add an aesthetic and interactive lightbox for WooCommerce.
So, let’s get in.
What is a WooCommerce Lightbox
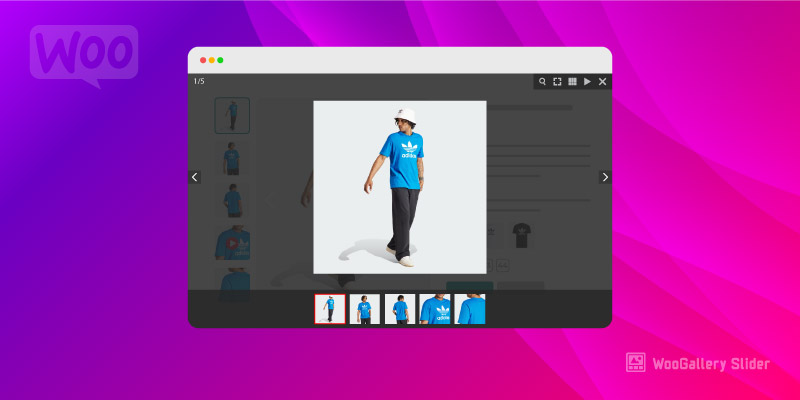
A WooCommerce lightbox pops up product images and videos in a larger view when a customer clicks on them. The key features of an advanced lightbox include custom overlay color, product image slider, thumbnail gallery, fullscreen view, and so on.
Online businesses use WooCommerce lightboxes to provide a more immersive and focused product viewing experience and grow sales.
2 easy steps to add an advanced lightbox for WooCommerce
Step 1: Install and activate WooGallery
WooGallery is a feature-rich and user-friendly product gallery slider plugin for WooCommerce. Thousands of WooCommerce businesses use this plugin to power up their product presentations and grow sales.
It offers you:
- Full-featured Woo lightbox
- Advanced product zoom
- Advanced product gallery and additional variation image and video gallery
- Horizontal and vertical product thumbnail gallery slider
- Unlimited product images and videos to your product galleries and shop pages
Besides that, it offers you huge customizations to give you full creative freedom.
Let’s install and activate WooGallery.
However, if you are new (future pro), read the documentation or watch the following video to install and activate the plugin seamlessly.
Contact the fast and versed support team for help whenever needed.
Step 2: Configure an advanced product lightbox
Follow the easy steps to configure an advanced lightbox for your product galleries.

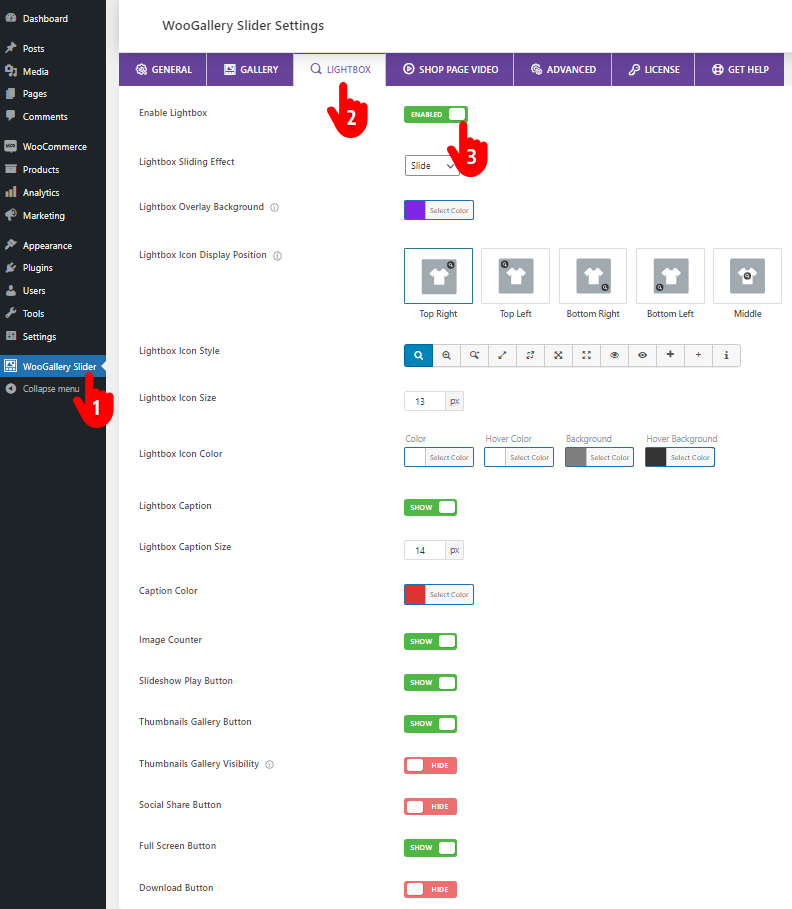
- First, click WooGallery.
- Select Lightbox
- Leave the lightbox enabled.
- WooGallery offers you a lot of customization options. Set the options according to your requirements and preferences.
- After you set the options properly, hit the SAVE SETTINGS.
All done!
However, if you want to add a product popup option to the products on shop pages to let your WooCommerce shop visitors quickly see product images in a larger view along with product descriptions and Add to Cart buttons, install the Quick View for WooCommerce plugin and configure a powerful WooCommerce product popup. It will enhance customers’ shopping experience and accelerate your sales growth.
Key benefits of a product lightbox
Here are some significant benefits of using a WooCommerce lightbox:
- Larger and clearer product images: The lightbox displays images in a larger format so customers can view every pixel of product images thoroughly. Moreover, the lightbox zoom feature lets you zoom in on product images to provide a bigger visual experience.
- Focus on products: By overlaying the main page, a lightbox keeps customers focused on only product images. So, customers can exclusively focus on the product, minimizing distractions and fostering a closer connection.
- Interactive experience: Product lightbox offers some additional features, such as an autoplay product image slider, product thumbnail gallery, fullscreen view, zoom, and so on, to Improve product presentation and provide a higher interactive experience.
- Sales growth: By providing a detailed and interactive product viewing experience, lightboxes build trust and confidence with potential buyers and grow sales.
However, for some specific products, you may not need a lightbox. In that case, you need to disable the default lightbox by WooCommerce. So, let’s see how to turn it off.
How to disable WooCommerce Lightbox
WooCommerce has a built-in lightbox. Sometimes, you may not need the lightbox option for your product galleries. For instance, you may sell books, pens, CDs, software, e-books, etc. So, your customers don’t have to view these products in a larger view. Whatever your reason is, There are many ways to turn it off. However, the Gallery for WooCommerce plugin offers the simplest way to disable the lightbox in WooCommerce. You only need to turn off the first toggle and hit the SAVE SETTINGS tab in the image above to disable the product lightbox in Woocommerce.
Take away
WooCommerce lightbox provides an attractive and expansive visual presentation of products to impress customers and grow sales.
With WooGallery , you can add an advanced lightbox for your WooCommerce shop in 2 simple steps in less than 5 minutes without coding.
So, let’s add an advanced WooCommerce lightbox to start getting more orders now.
Let’s discuss the WooCommerce product image lightbox more in the comment box below.

Leave a Reply