Do you want to add a WooCommerce product video in minutes without coding? In this blog, I’ll show you how to add videos from any platform to any part of your WooCommerce store in minutes.
Displaying your WooCommerce products in detail is an effective way to attract more customers and increase sales. So, it can be a game changer to add WooCommerce videos in product galleries on the product detail page and the shop page. You will find product videos on the world’s most prominent e-commerce platforms.
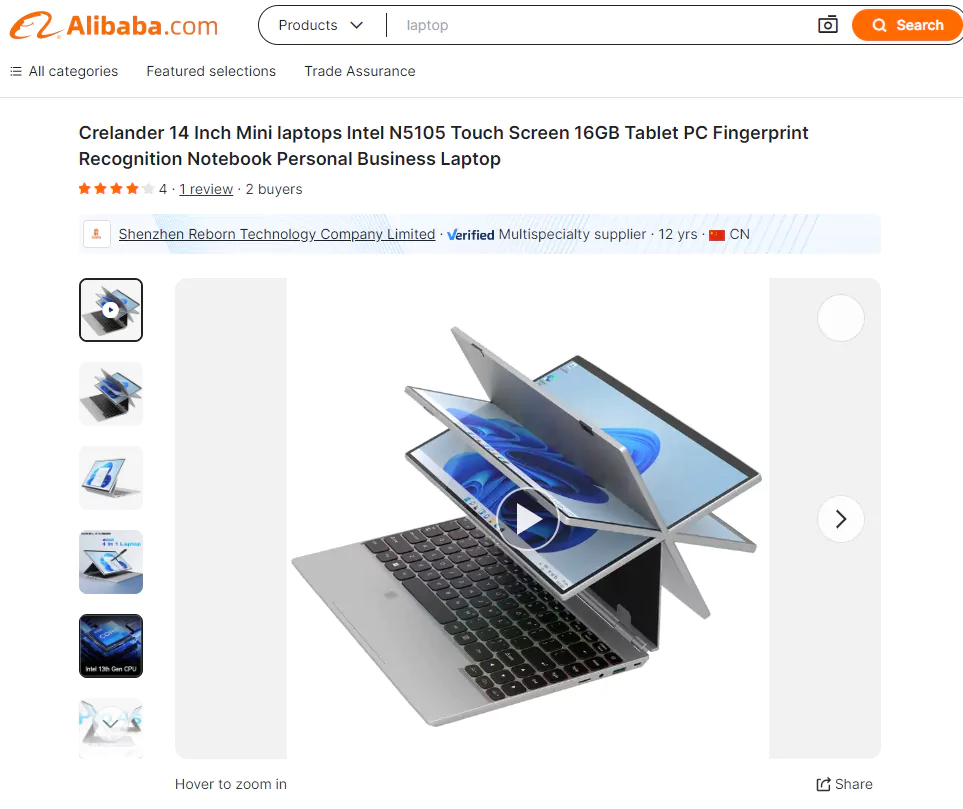
Product videos on Alibaba

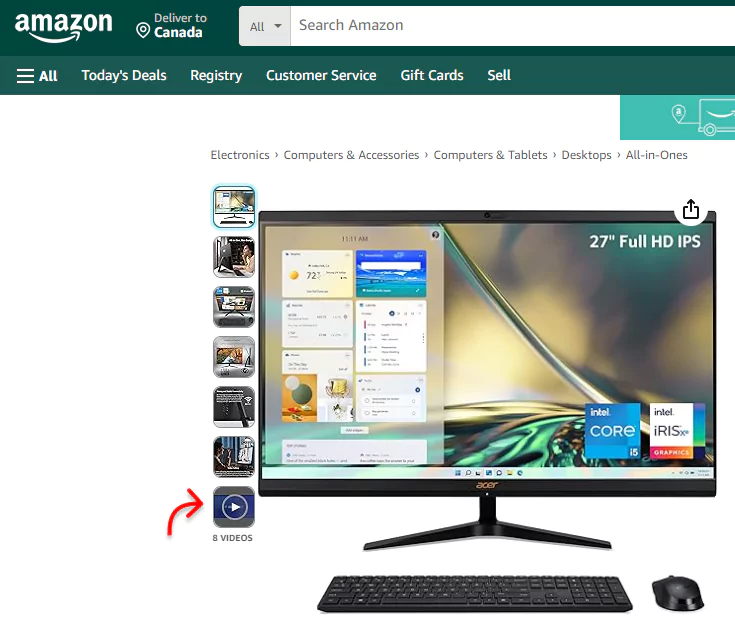
Product videos on Amazon

Why not you?
No more procrastination. Let’s get started now.
Add Videos in WooCommerce Without a Plugin
The WordPress Gutenberg editor provides several built-in video blocks, such as Video, YouTube Embed, Vimeo Embed, Dailymotion Embed, and more.
These video blocks enable you to add videos in WooCommerce without a plugin. With those built-in video blocks, you can add videos anywhere on your WooCommerce store that support the video blocks.
However, it often depends on theme support.
Most importantly, many crucial areas in WooCommerce don’t support video blocks. For instance, product galleries and product listings are areas that don’t support video blocks.
Then, how to add videos to the restricted areas? That’s where we need to use a plugin.
Add WooCommerce Product Videos with a Plugin
Using a plugin, you can easily add product videos to your WooCommerce store in a few minutes without any coding. Add product videos and upgrade your entire product gallery to create a more engaging shopping experience in just two simple steps below.
Step 1: Install WooGallery (formerly Gallery Slider for WooCommerce)
WooGallery is a feature-rich and easy-to-use WooCommerce gallery plugin. Thousands of WooCommerce businesses use this plugin to power up their product showcases and boost sales.
It allows you to display unlimited product videos on
- Shop and archive pages
- Product galleries (on product detail pages)
- Variable product galleries (on product detail pages)
Moreover, WooGallery offers:
- 16+ modern gallery layouts used by the world’s top brands.
- Different layouts for different categories
- Advanced product image Zoom and Lightbox
- Seamless migration from other plugins
Let’s install and activate WooGallery.
However, if you are a beginner (future master), see the documentation or watch the following video to install the plugin easily.
You can say hi to the fast and expert support team if you need help.
Step 2: Copy and Paste the Video Link
First, copy the video URL and open the product form. Then, paste the link into the video field provided by WooGallery while adding a new product or editing an existing one. Finally, update the product form and refresh the product detail page to view the changes.
Let’s get into more detailed, personalized and visual methods
Add Videos to Your WooCommerce Product Gallery
Follow the simple steps to add videos to your WooCommerce product gallery.

- First, click Products
- Next, All Products
- Then, click the product you want to add video(s) for
- Now, click Add product gallery images
- Select a product image as the video thumbnail
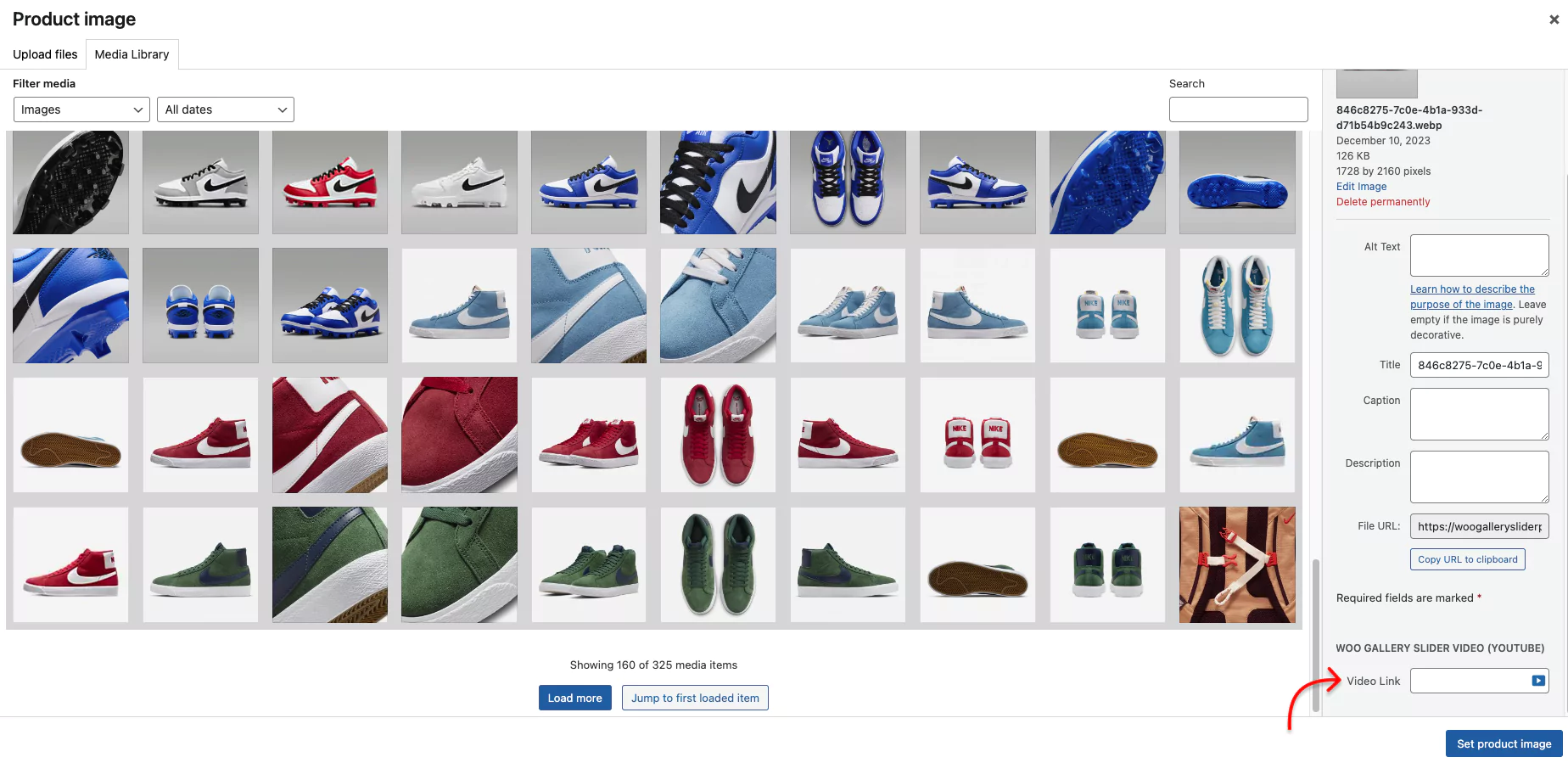
- Paste the video link in the field and click the “Add to gallery” button. It allows you to add product videos from YouTube, Vimeo, Dailymotion, and more.
- Finally, hit the Update button of the product form.
Needless to mention, you can also add videos when you add new products in the same way.
Add Videos to WooCommerce Variable Product Gallery
WooGallery (formerly Gallery Slider for WooCommerce) allows you to add product images and videos to the galleries of variable products. These variable products with additional image galleries can grow your sales to a level you never imagined.
You can add as many product images and videos as you want to each product swatch. But how to add them? It’s simple to create swatches and add variable product images galleries.
Add videos to WooCommerce shop pages

The process is similar to the previous one. Follow the easy steps to add videos to the WooCommerce shop and archive pages.
- First, click Products
- Next, All Products or Add New
- Then, click the product you want to add video(s) for
- Now, select the product image.
- Paste the video link in the video field and click the “Add to gallery” button at the bottom right corner. It allows you to add product videos from YouTube, Vimeo, Dailymotion, and more.
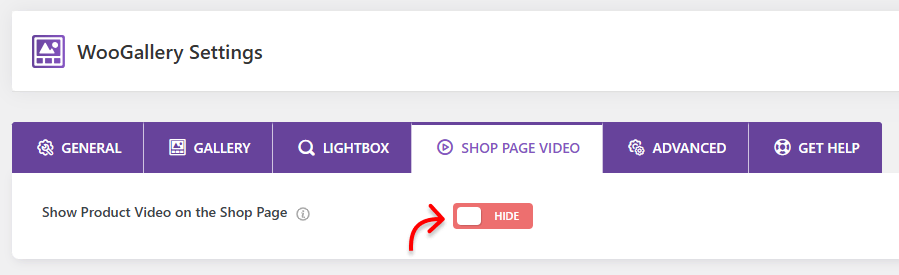
- Go to WooGallery (on admin sidebar)→ the SHOP PAGE VIDEO tab→ Turn on the toggle.
- Finally, hit the SAVE SETTINGS button in the top right corner.
Design your product image and video gallery
Most importantly, WooGallery (formerly Gallery Slider for WooCommerce) offers you a wide range of robust features. So, you can make your WooCommerce product gallery more attractive and interactive to display visual details of your products and boost sales.

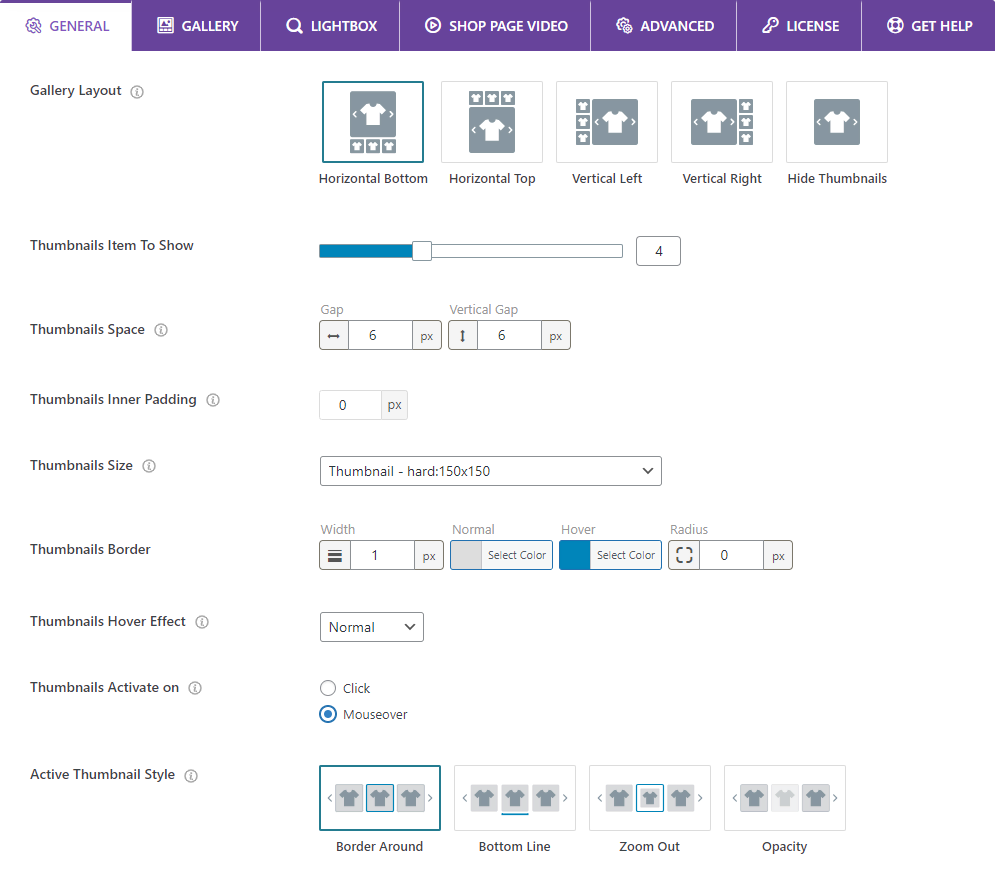
You will find all the features in the tabs at the top of the image. Some of the key features include:
- 5 beautiful product gallery layouts
- Custom thumbnail size
- Custom color for video icons, lightbox icons, pagination & navigation icons, and thumbnail borders.
- Horizontal and vertical slider
- 4 hover effects: zoom in, zoom out, slide up, and slide down.
- 4 active thumbnail styles: border around, bottom line, zoom out, and opacity
- 4 product gallery sliding effects: fade, slide, flip, and cube
- Gallery adaptive height, accessibility, RTL mode, and swipe-to-slide
- Custom slider navigation and pagination
- Add custom color to lens, border, and image overlay
- Add product zoom window border and box-shadow
And more
Explore all of them one by one and leave no potential of the plugin untapped to ensure the best output.
Why you should add WooCommerce product videos
Product videos help your customers make product purchasing decisions for many reasons. Some of them are as follows:
Detailed product display
A product video displays the product in detail. It shows every side and part of a product thoroughly. Moreover, you can add a voice description to the product video to describe the product’s key features and specifications.
More transparent product showcase
By adding product videos, you make your product showcases more transparent. Product video showcases are less likely to be edited with fake elements. So, WooCommerce product videos grow your customer trust and build your brand loyalty.
Playful and impressive
Your product videos’ music, animations, and effects make your product showcase aesthetic and playful. Moreover, customers prefer watching and listening over reading about a product. So, it easily connects your visitors and impresses them to purchase.
Take away
WooCommerce product videos make your product display more appealing. In minutes, you can seamlessly add WooCommerce videos in the product gallery on the product detail page and the shop page with WooGallery.
So, add product videos to your WooCommerce product gallery and boost sales today.
Let’s discuss it more in the comment box below. If this blog was helpful, please share it with your friends and followers on social media below.

Leave a Reply