More Than Just a Product Gallery —Your Expert Salesperson
Transform your typical WooCommerce product galleries into modern displays to impress customers and boost sales.

8 Amazing Product Gallery Layouts To Display
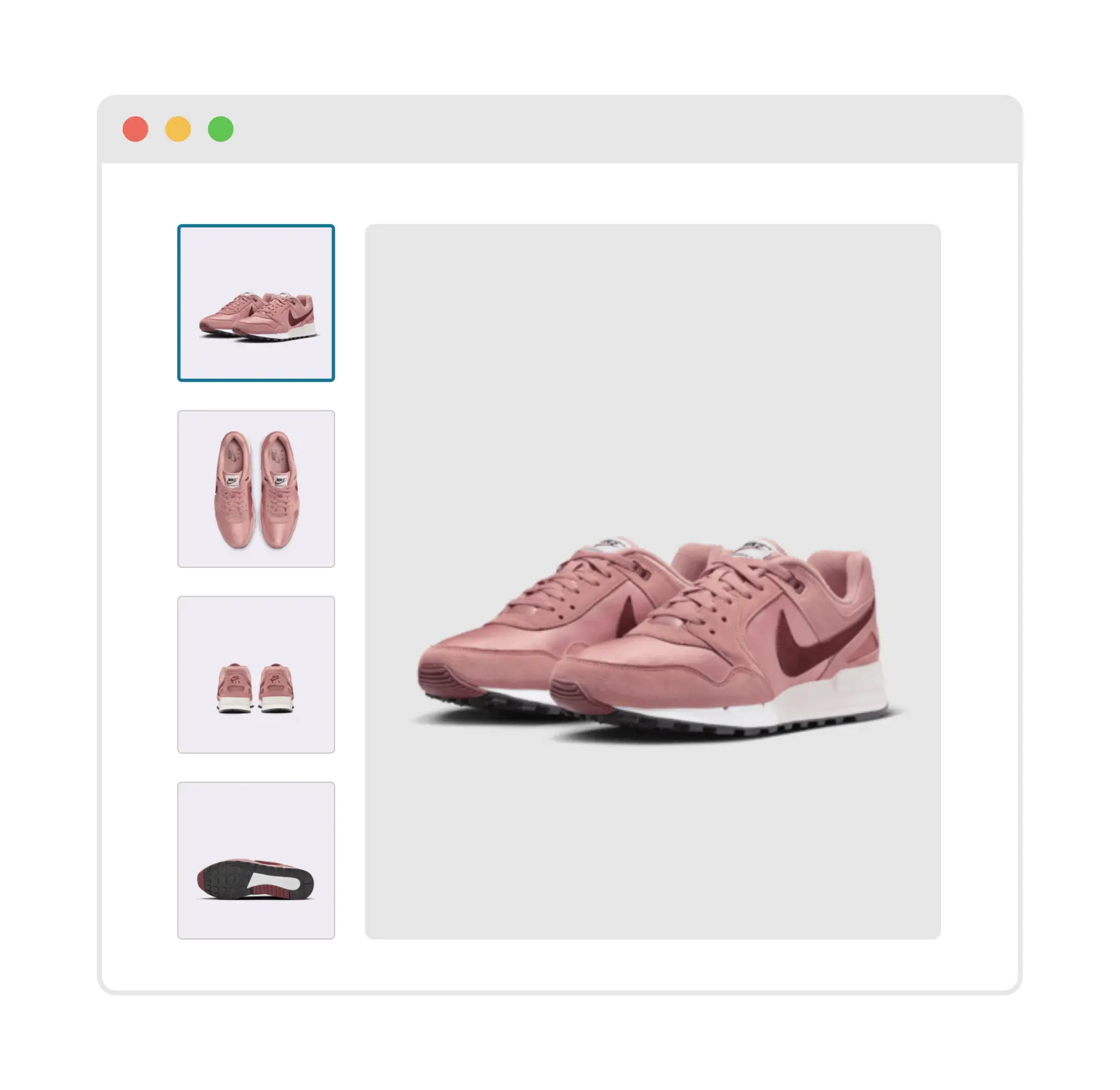
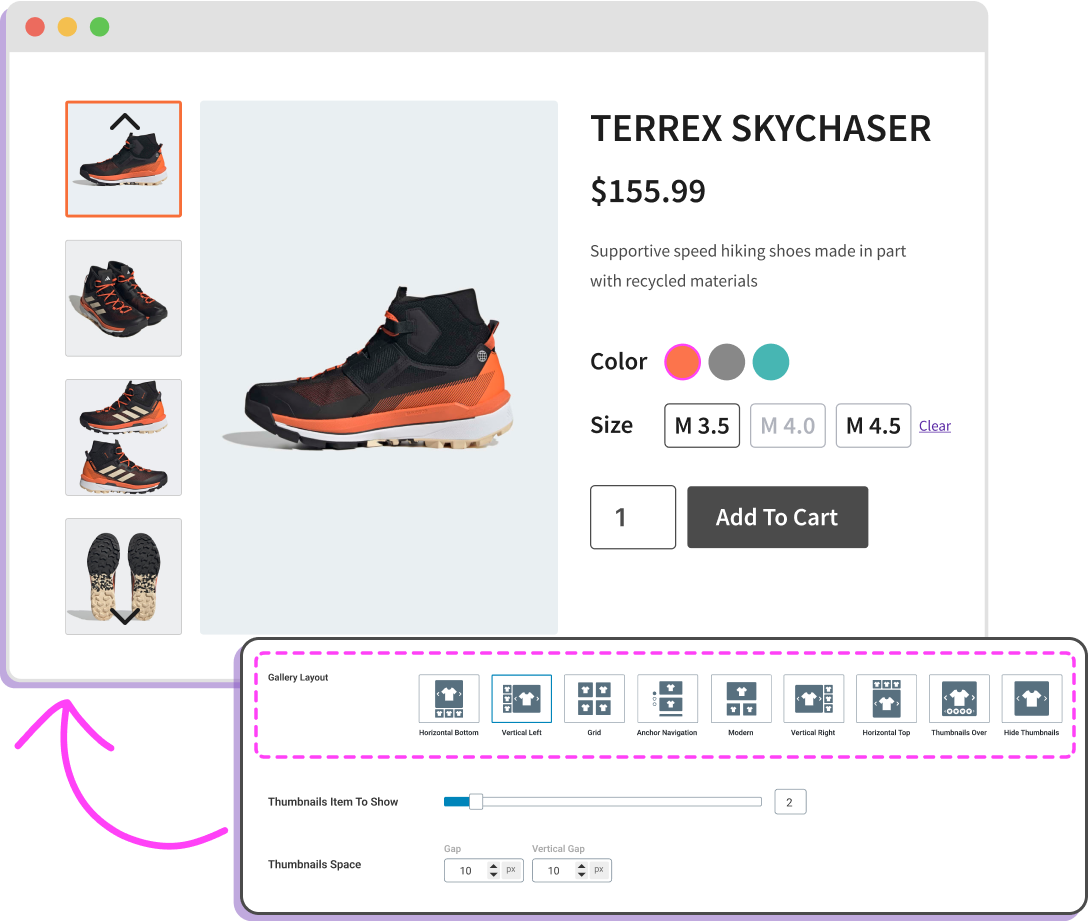
The WooGallery plugin offers 8 unique and engaging layouts to showcase your product, variation gallery images, and videos. Each layout features a distinct navigation style and visual presentation, allowing you to choose the one that best fits your product display needs and design objectives.


Adjust Gallery Width For
Desktop, Tablet, and Mobile
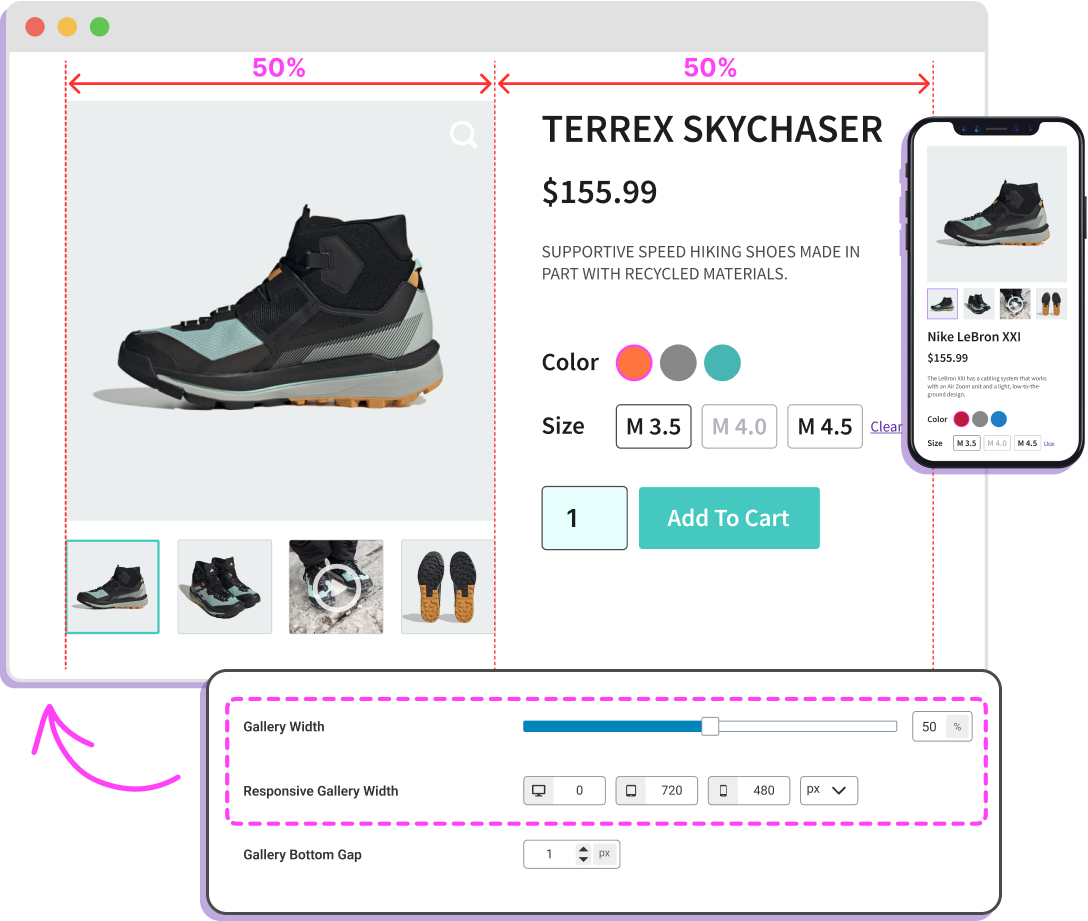
By specifying a gallery width value, you can ensure that product images are displayed optimally across different screen sizes, providing a consistent and visually appealing user experience of your products and variations.
Control Thumbnail Items Number and Gap
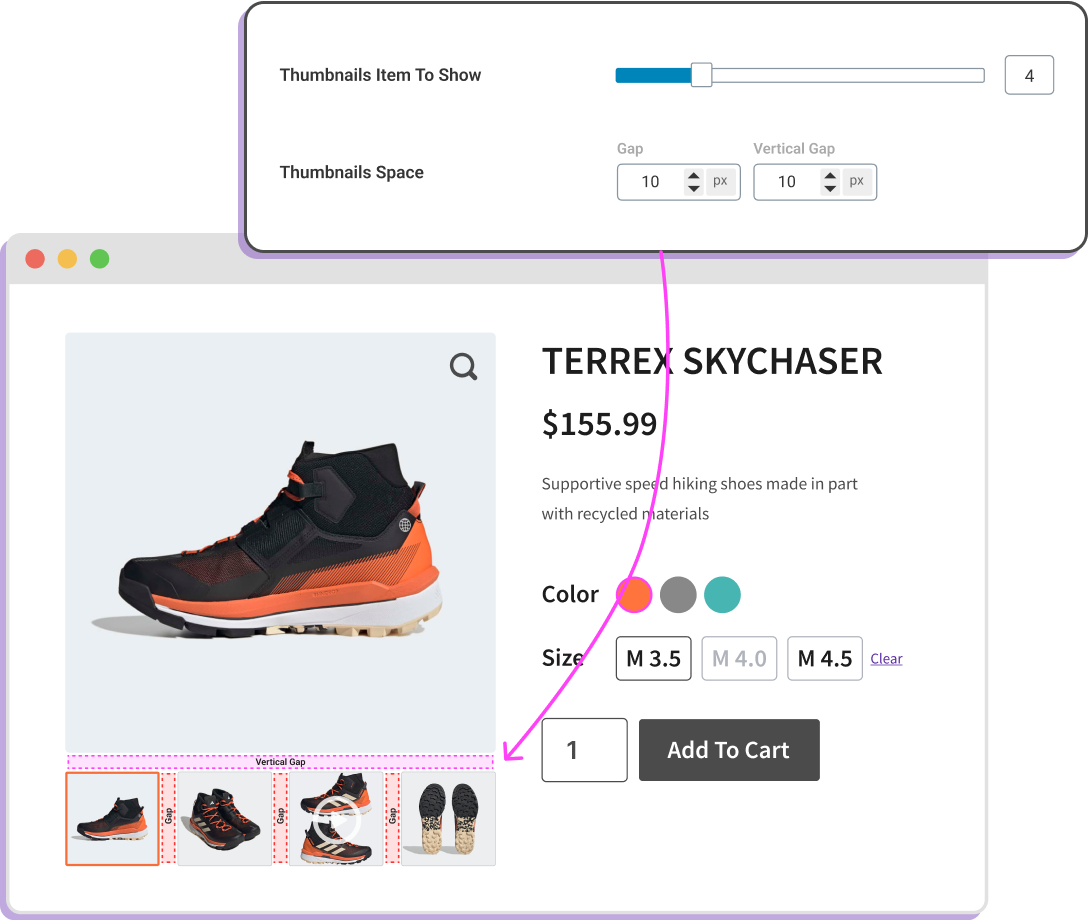
Enhance the visual appearance of your gallery by customizing the number of thumbnails and the gaps between them.
The gallery initially displays four product thumbnails. However, you can customize the number of thumbnails displayed, ranging from 2 to 10. Additionally, you can easily adjust the gap between thumbnails.


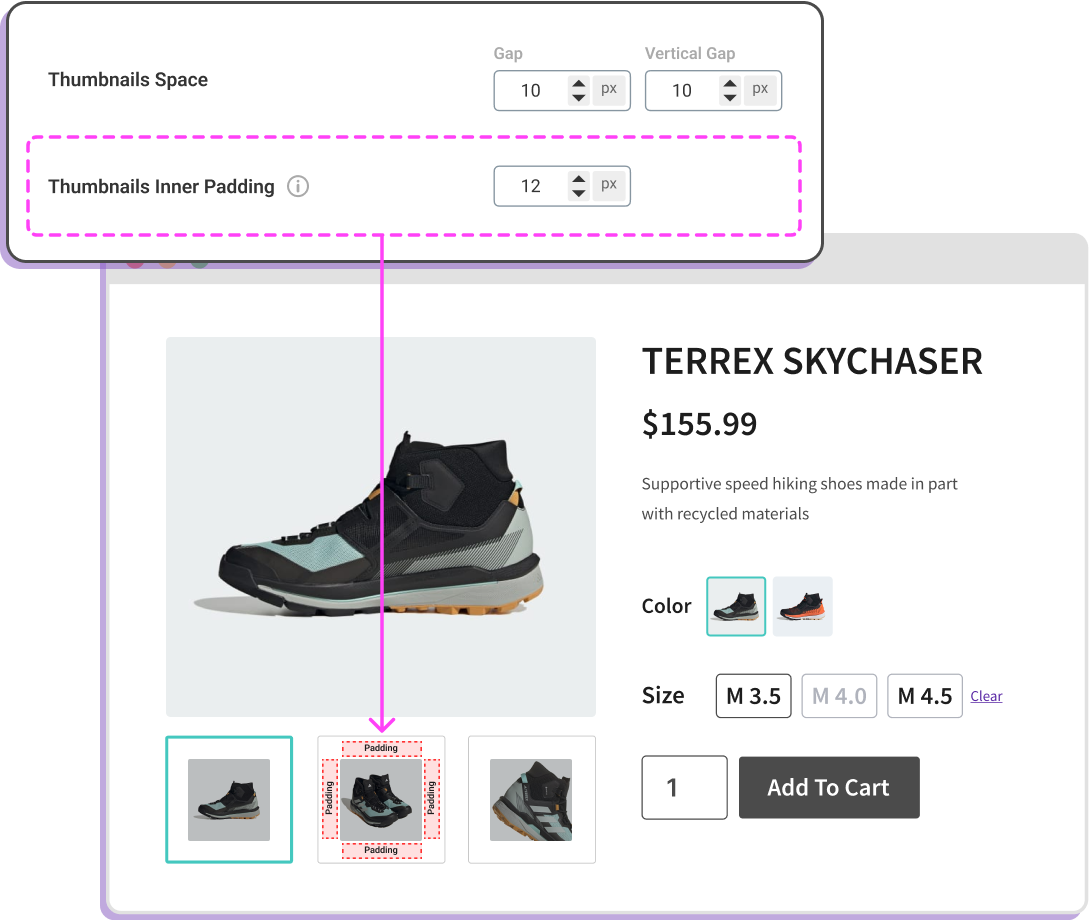
Set Gallery Thumbnails Inner Padding
Adjust the amount of space between the edge of the gallery thumbnails and the images they contain.
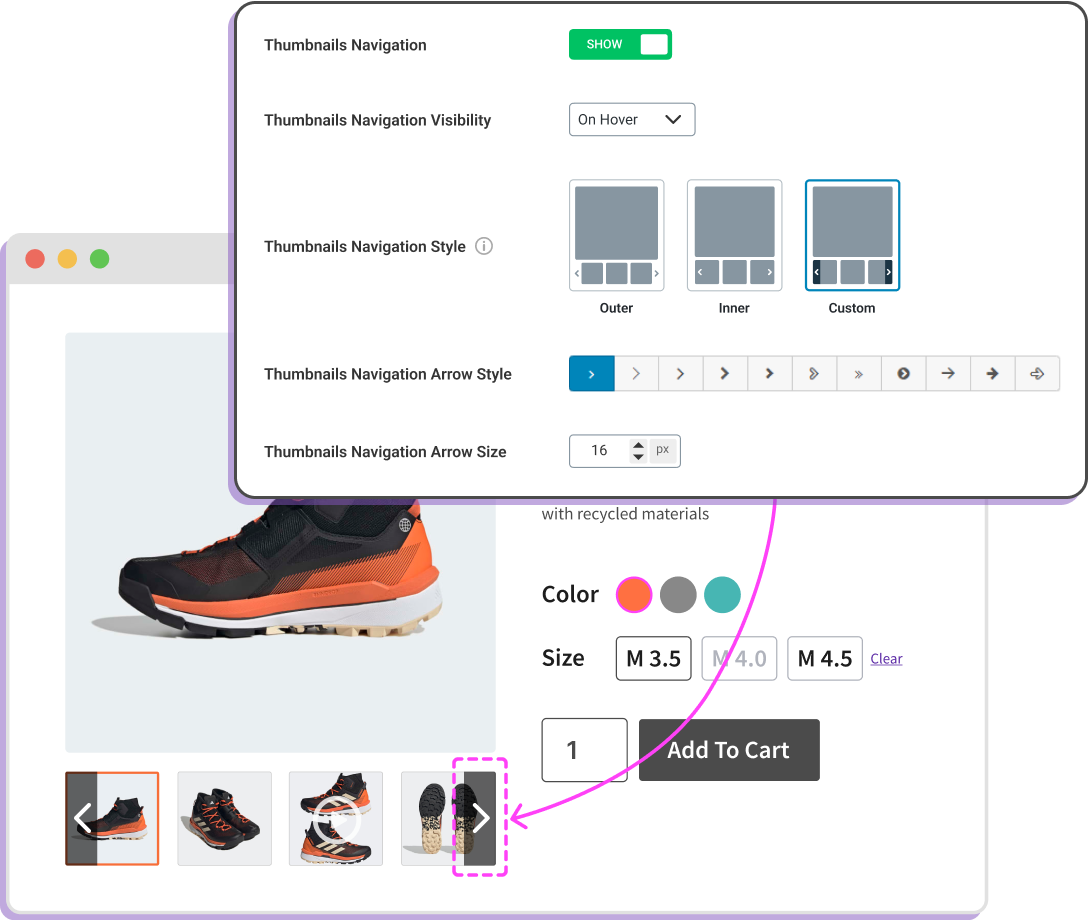
Enable the Thumbnails Slider for the Product Gallery Images
If you have many images in your product gallery and want to avoid WooCommerce’s default display, enable a slider instead. This plugin lets you set the number of images per slide, enable autoplay, and use infinite looping, providing a convenient way for customers to view and select different product images or variations.


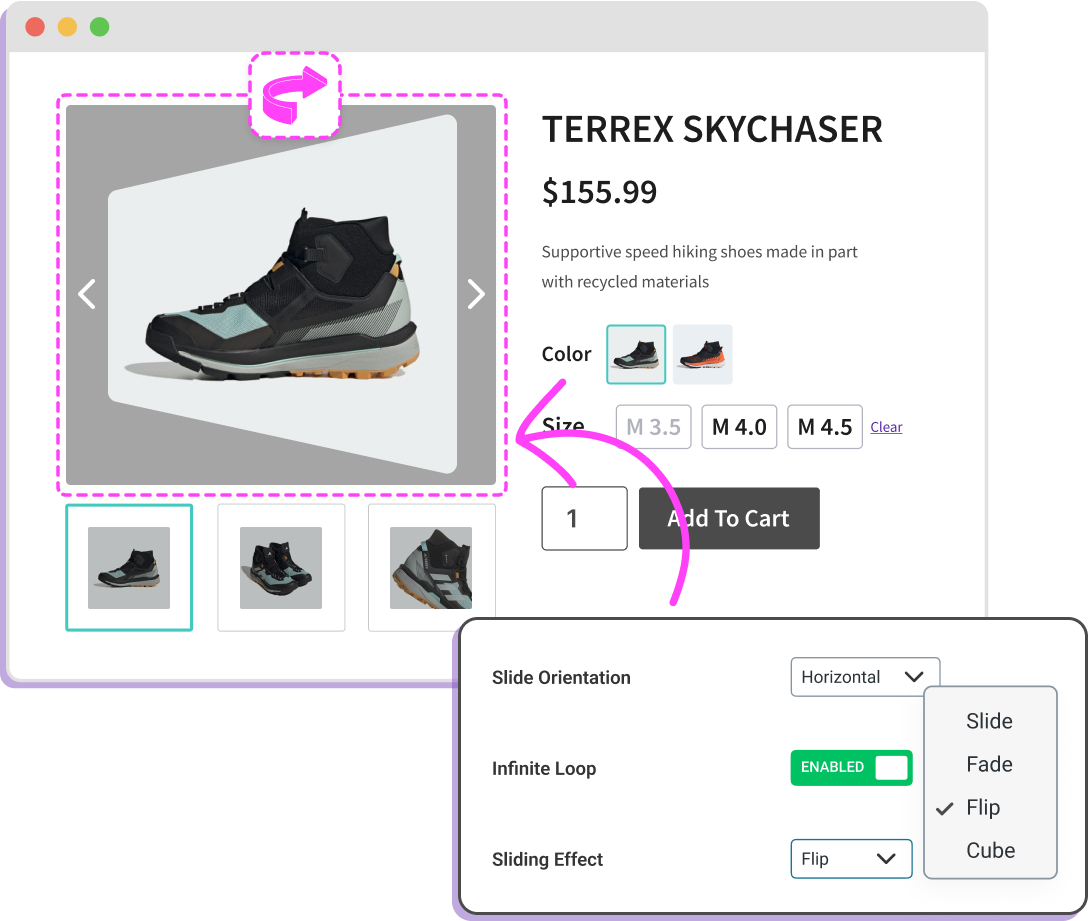
Product Gallery Images Sliding Effect
Gallery sliding effects are fancy ways the pictures change in a gallery. They can slide, fade, cube, or use other cool transitions to switch between images, making the gallery more interesting to look at.
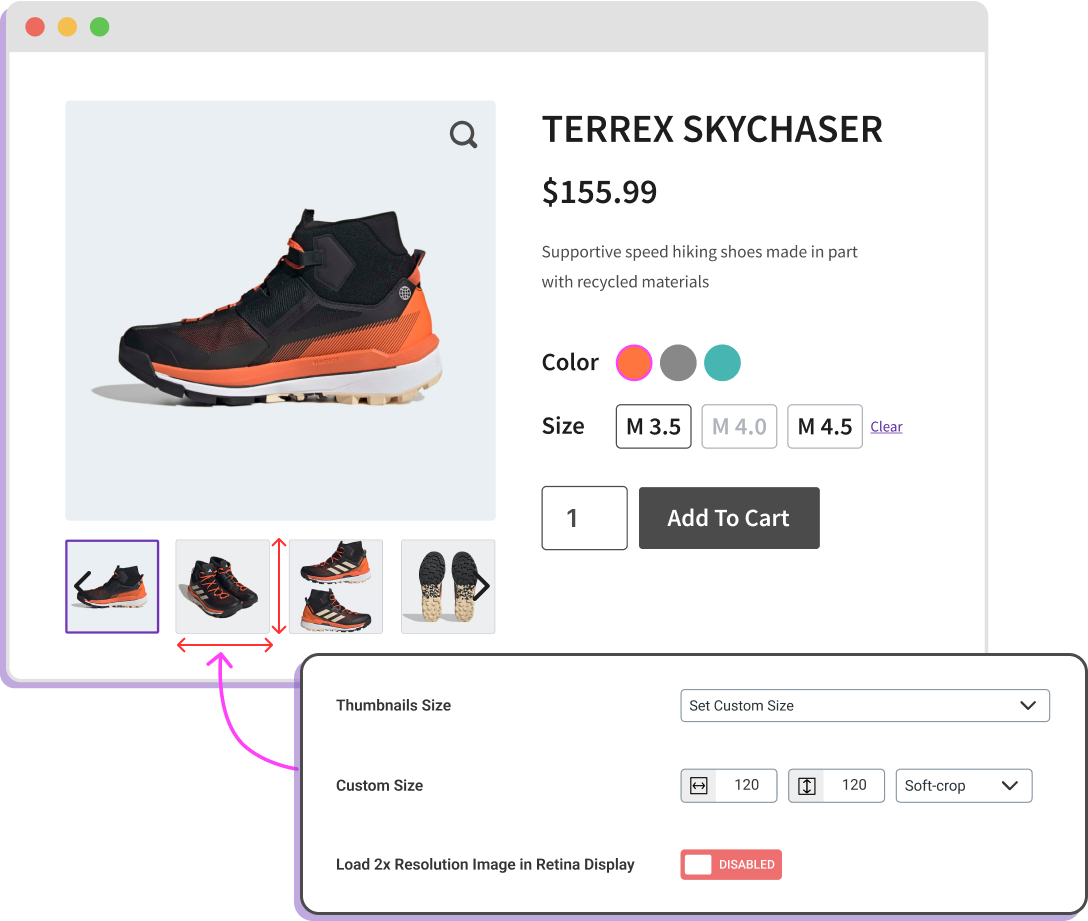
Adjust Gallery Thumbnails Size
Set specific dimensions for the thumbnails displayed in a gallery. This feature allows you to control the height and width of the thumbnail images shown in a gallery.


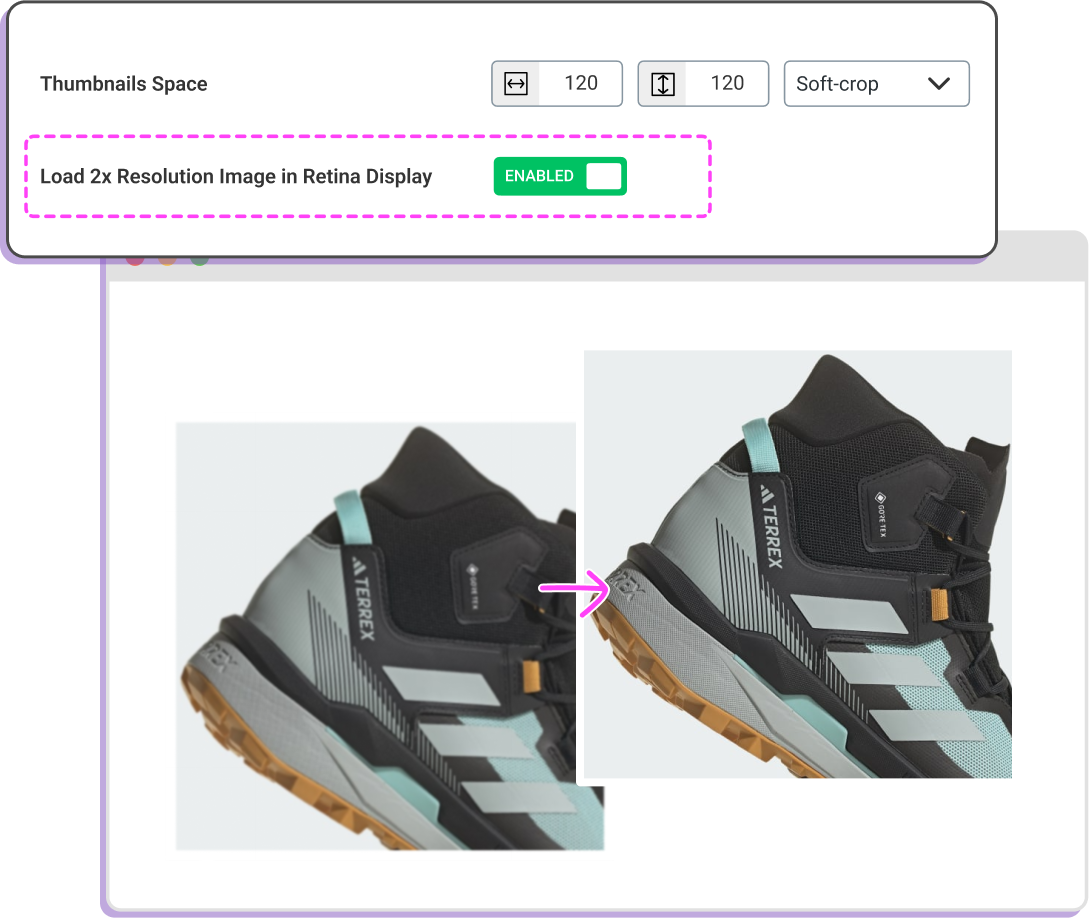
Retina Ready Product Image Supported
Enhance your online store’s best product image viewing experience and attract more customers. Your customers will be amazed by the crystal-clear quality of your product images, making them more likely to purchase.
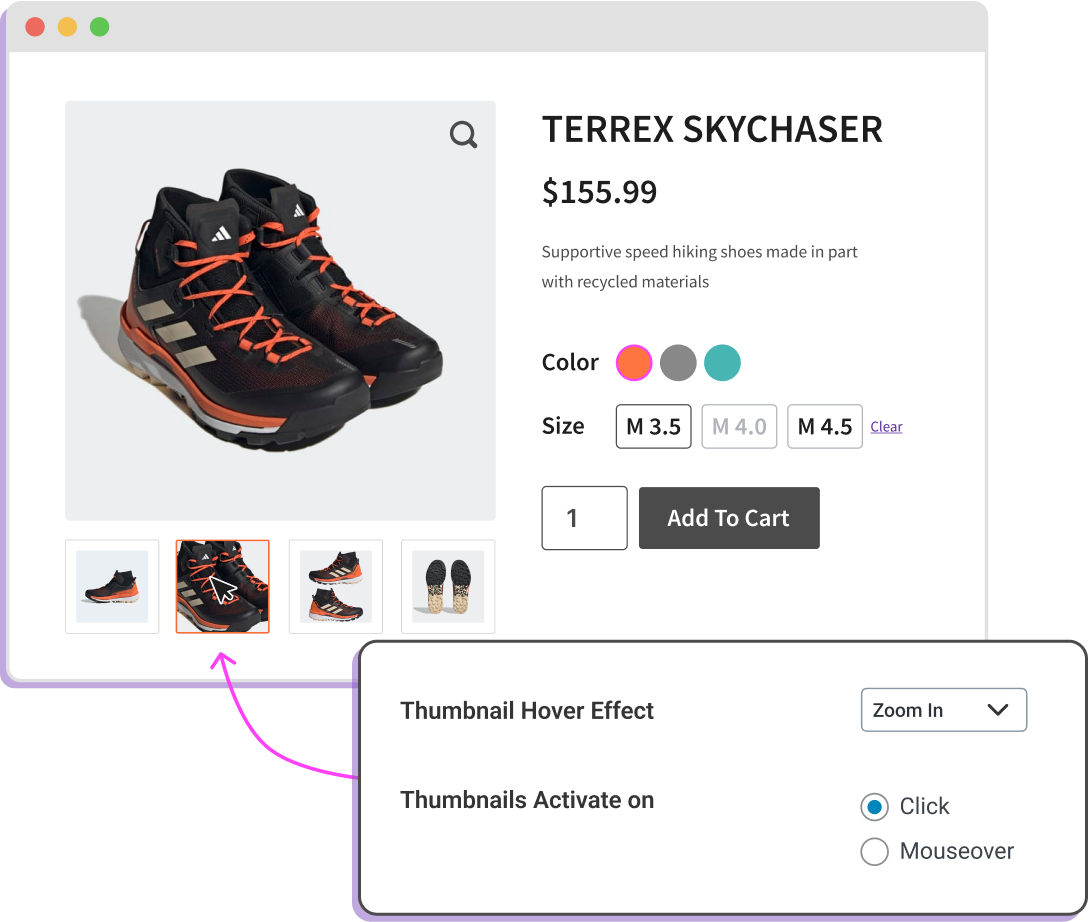
Essential Thumbnails Hover Effects
Thumbnail hover effects refer to interactive visual changes when customers hover their cursor over thumbnail images.
Choose a hover effect from-
- Normal
- Zoom In
- Zoom Out
- Slide In
- Slide Out


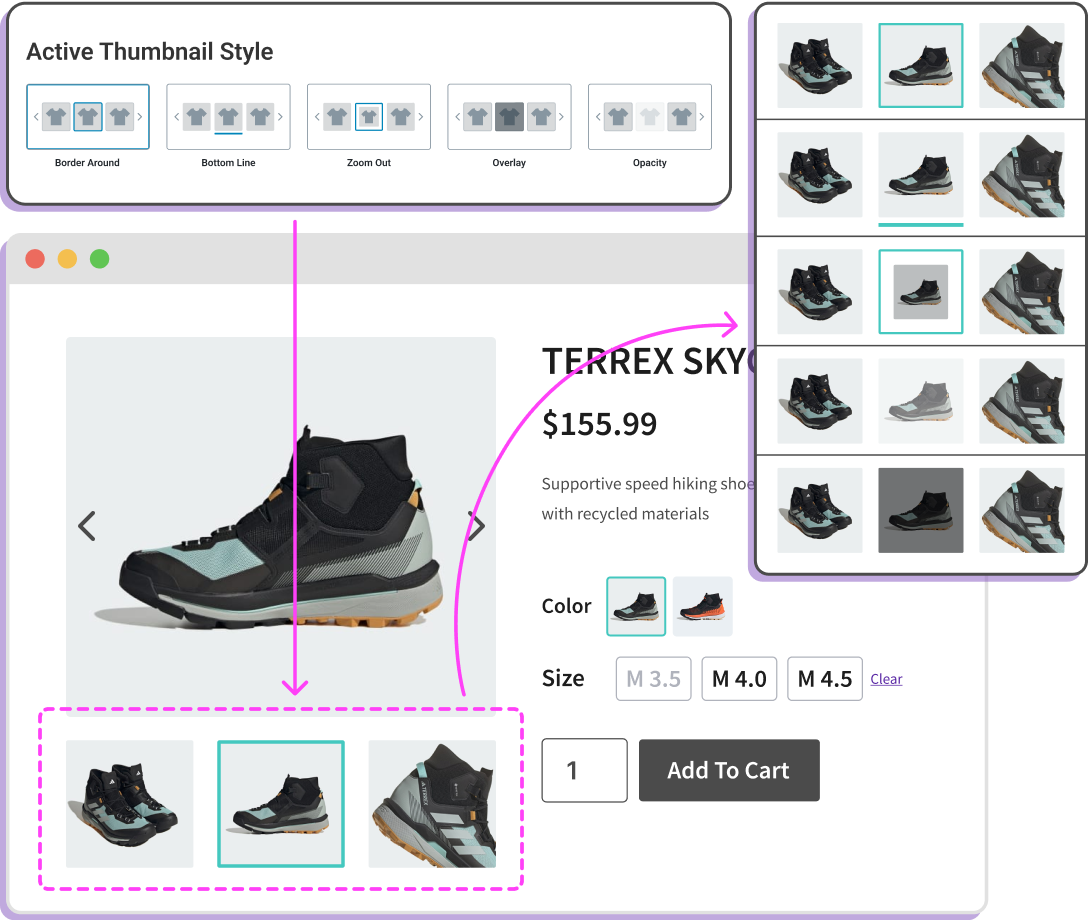
5 Unique Active Thumbnail Styles
Enhance the look of your product’s active thumbnail style by customizing it easily. You can customize the appearance of thumbnails when they are actively selected or hovered over by your customers. This styling distinguishes the currently selected or focused thumbnail from others by applying specific visual cues like-
- Border Around
- Zoom Out
- Opacity
- Bottom Line
- Overlay
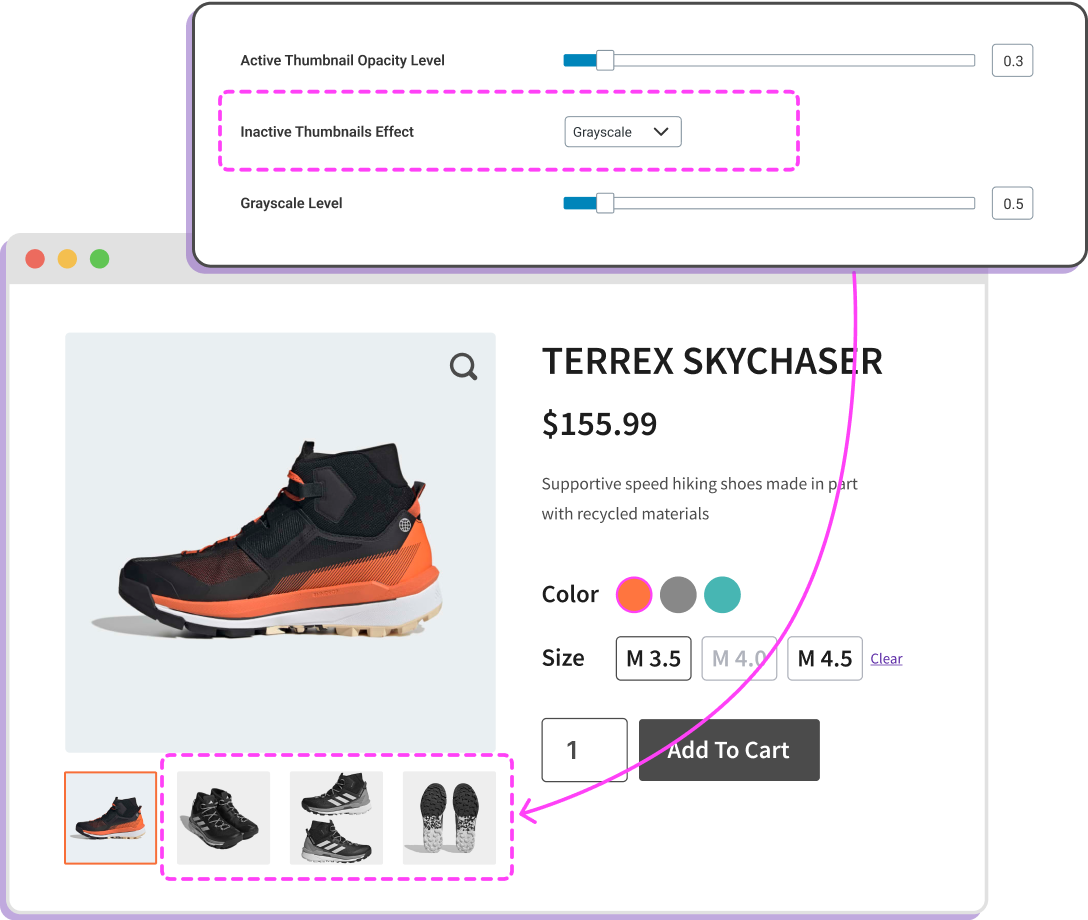
Inactive Thumbnails Effects
Inactive thumbnail effects are visual changes applied to inactive thumbnails to distinguish them from active ones. These effects include adjustments to opacity or grayscale appearance.


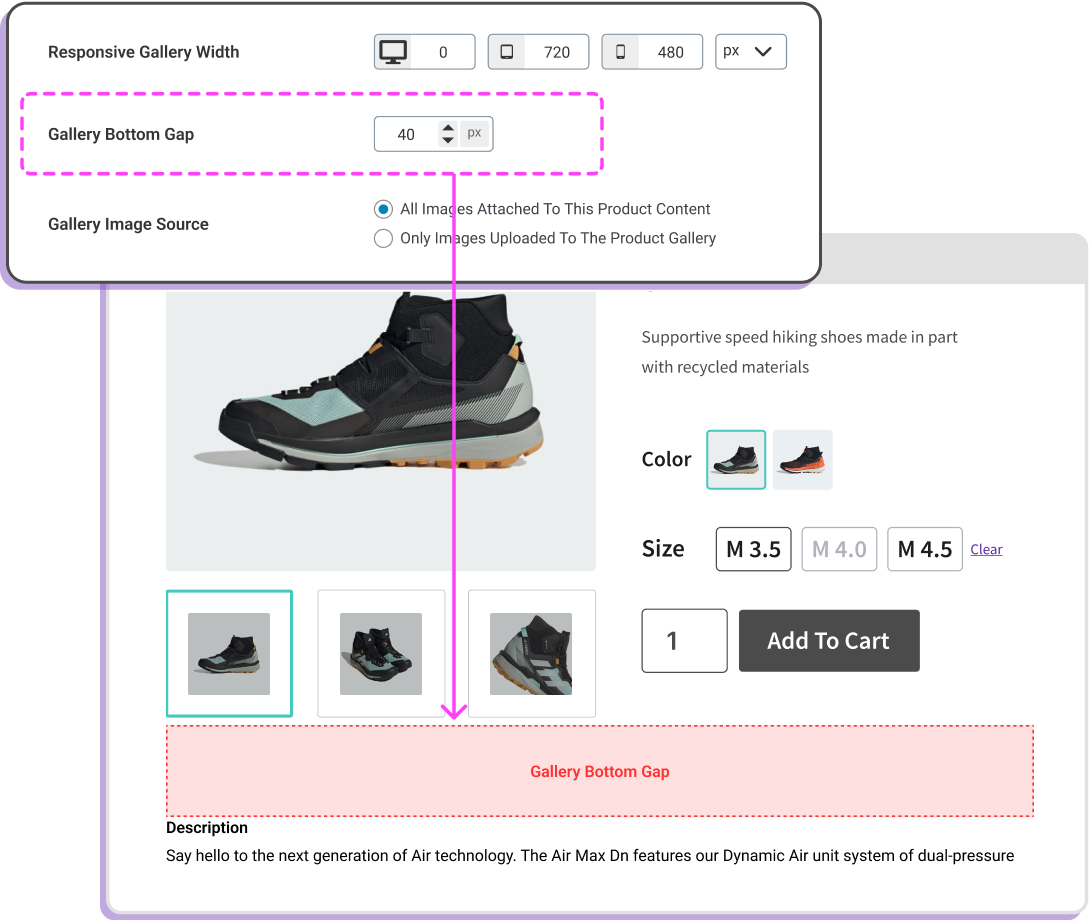
Gallery Bottom Gap Control
You can adjust the space between your gallery and other Content on your product page by changing the bottom margin of your gallery. This will help your page look clean and organized and ensure that your layout is visually balanced and appealing.
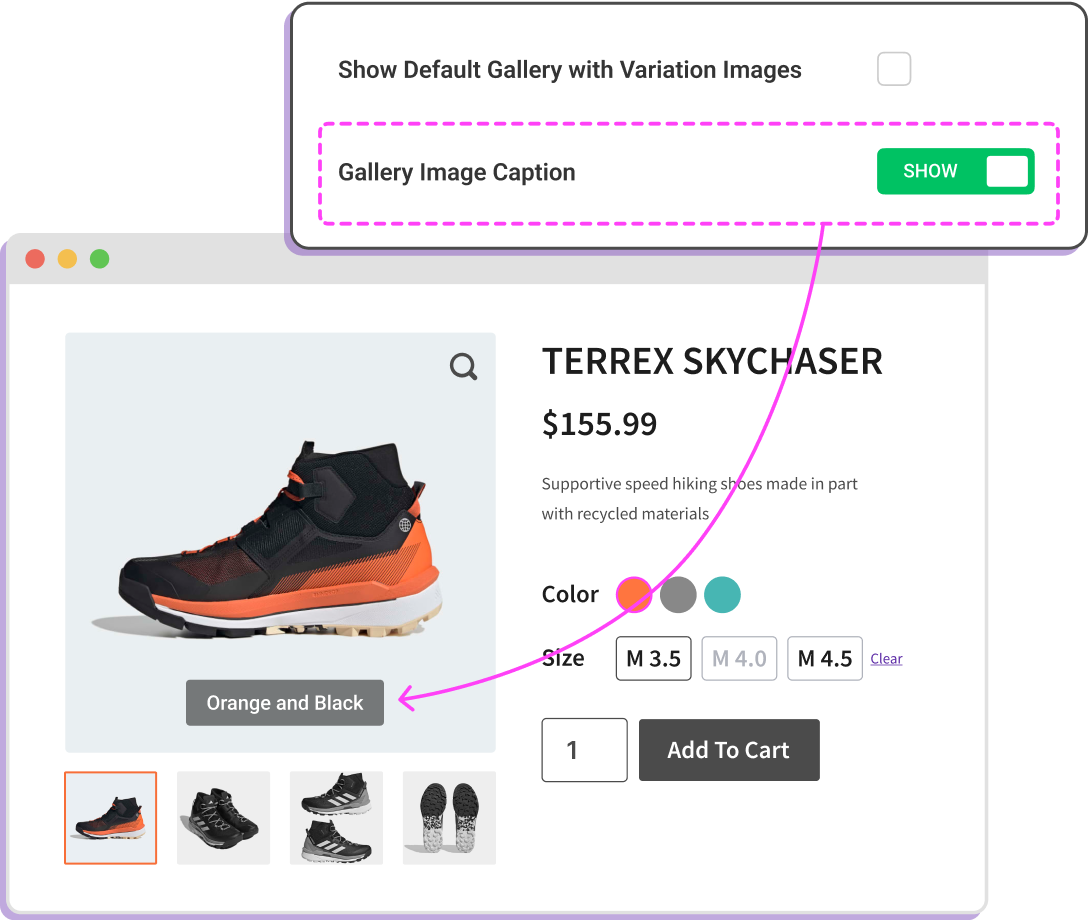
Gallery Active Main Image Caption
When you have a product gallery, it’s essential to have an active main image with a caption that provides additional context or information about the product and the variation gallery images. This plugin enhances the customer’s shopping experience and helps them understand the significance of each image within the gallery.