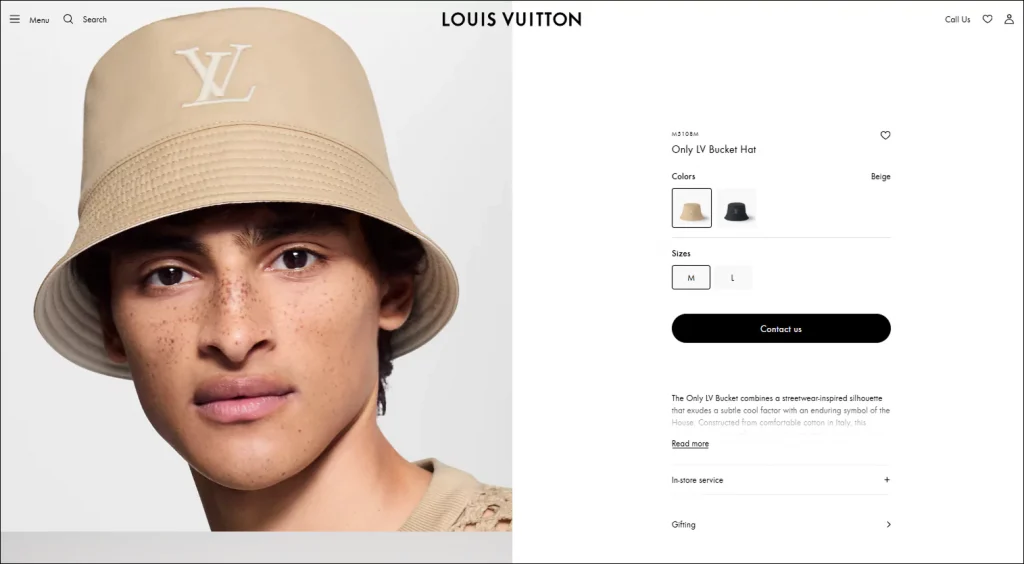
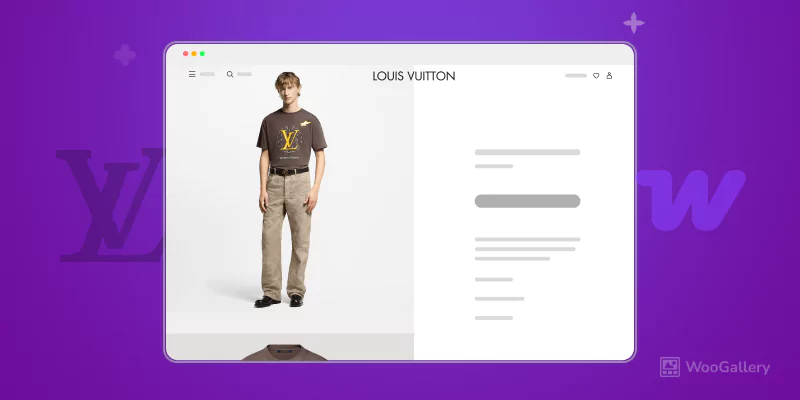
Do you want to upgrade your Woo product galleries like Louis Vuitton, the World’s No. #1 fashion brand?
No more typical WooCommerce gallery styles. Your store deserves something more aesthetic and functional. Let’s try Louis Vuitton gallery styles and turn your product pages into luxury showrooms.
In this blog, I’ll show you how to make your WooCommerce product galleries similar to those of Louis Vuitton, in under 5 minutes. No code needed.
Let’s dive in.
2 Steps to Make Product Galleries Like Louis Vuitton

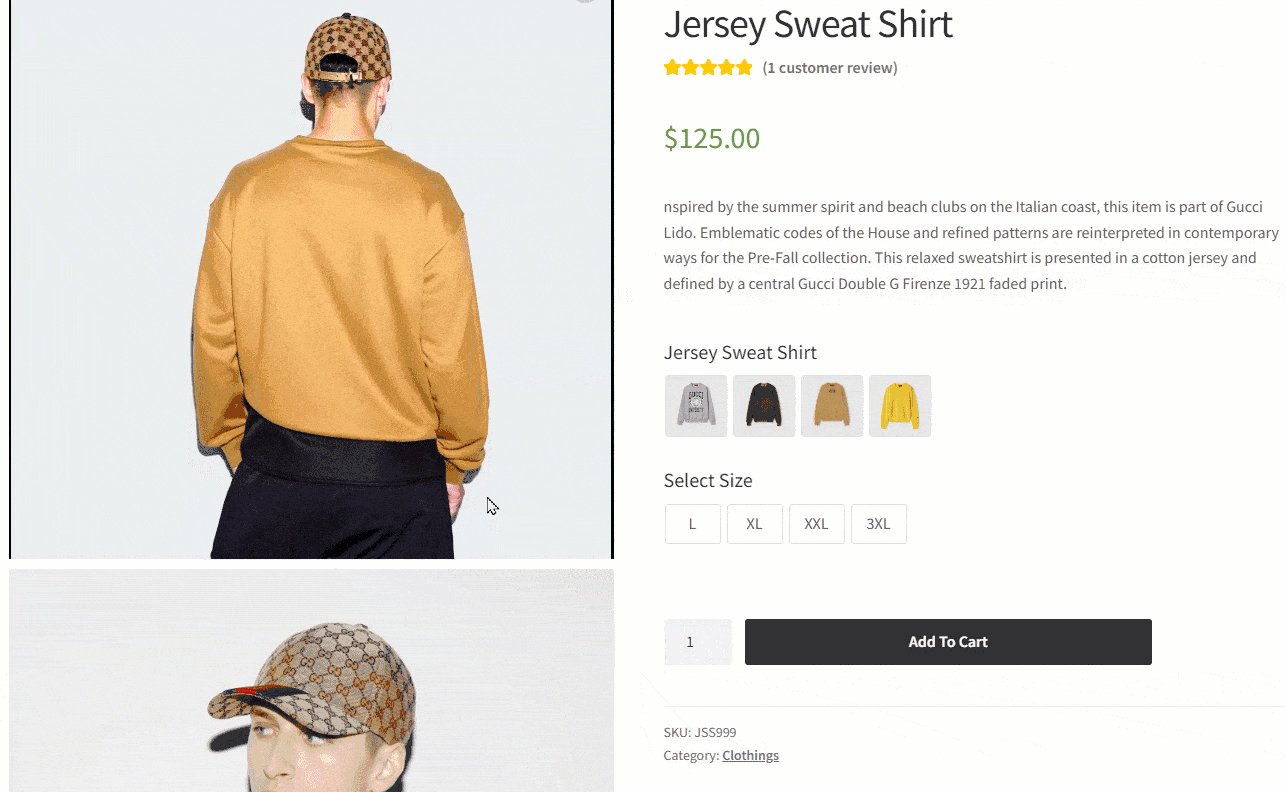
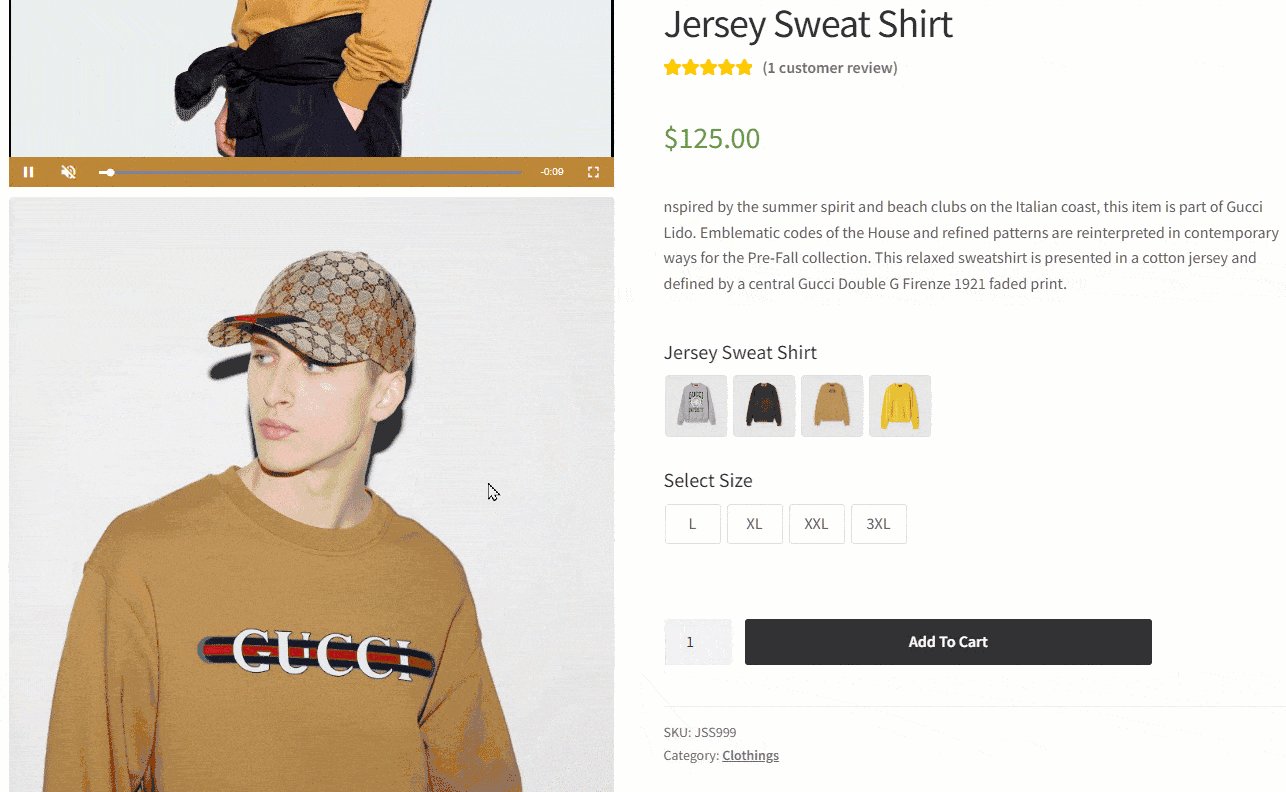
Louis Vuitton product galleries use a vertical scrolling style that delivers a bold, sophisticated visual experience. Creating that product gallery usually takes hundreds of hours of coding. The good news is that you can get the gallery completely ready and add it with just a few clicks using WooGallery.
Step 1: Get WooGallery
WooGallery comes with a ready-made Louis Vuitton-style gallery and 15 more high-converting layouts used by the world’s most recognized brands, like Nike, Adidas, H&M, and more.
At its core, it’s a complete WooCommerce gallery solution designed to elevate your product galleries and drive more sales.
Best features of WooGallery:
- 16+ modern layouts that Louis Vuitton, Nike, Adidas, and other top brands use.
- Vertical & horizontal thumbnail slider gallery layouts
- Custom Layouts Per Product or Category.
- Product Videos on galleries, shop pages, and archives
- Advanced product image Zoom & Lightbox
- Additional variation gallery with images and videos
- Seamless migration and export/import options
Let’s get WooGallery to grow sales with modern product galleries.
If it’s your first time installing a plugin, WooGallery official documentation can help you.
Watch the following video to learn more about WooGallery.
Step 2: Choose the Gallery Layout and Customize
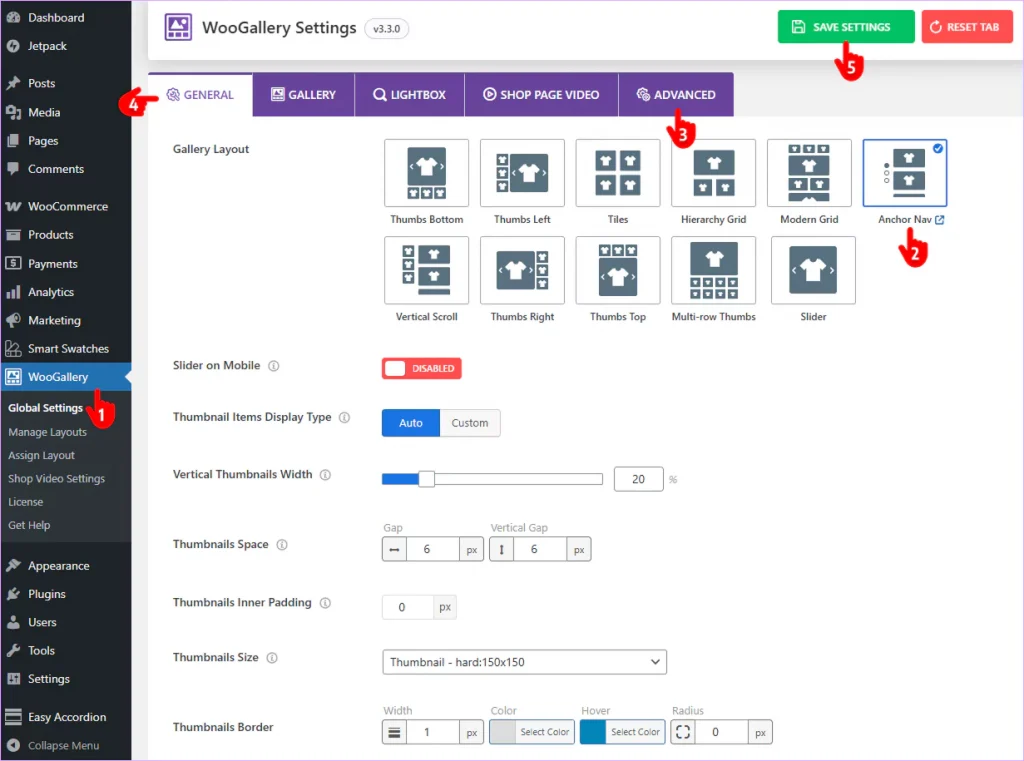
Once you’ve installed and activated WooGallery, head to your WordPress admin sidebar and follow the click path.

1. First, click WooGallery on your WordPress admin sidebar.
2. Choose the Anchor Navigation layout.
3. Click the ADVANCED tab, then the ADDITIONAL CSS & JS subtab. Copy the following CSS and paste it in the Additional CSS field.
.anchor_navigation_wrapper {
display: none ;4. Utilize the robust features and customizations under the tabs to make your product galleries even better.
5. Click the SAVE SETTINGS button.
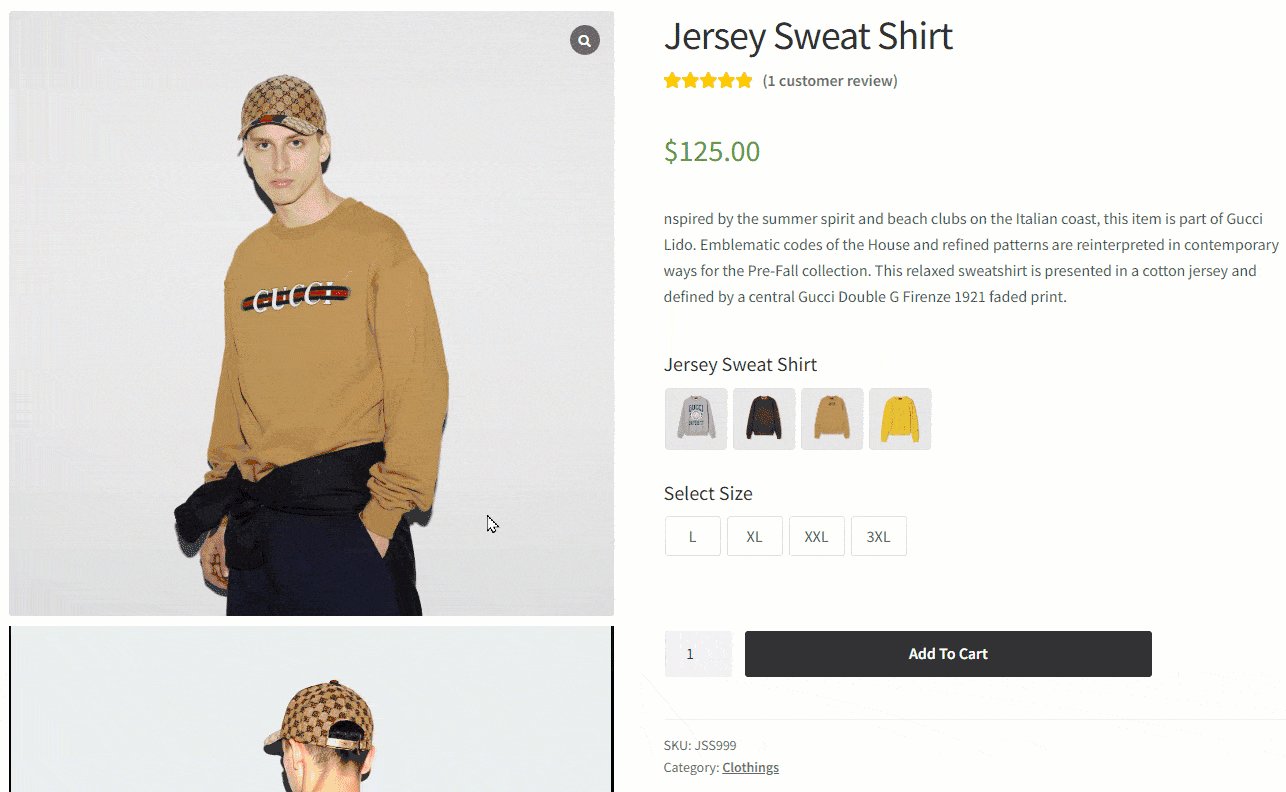
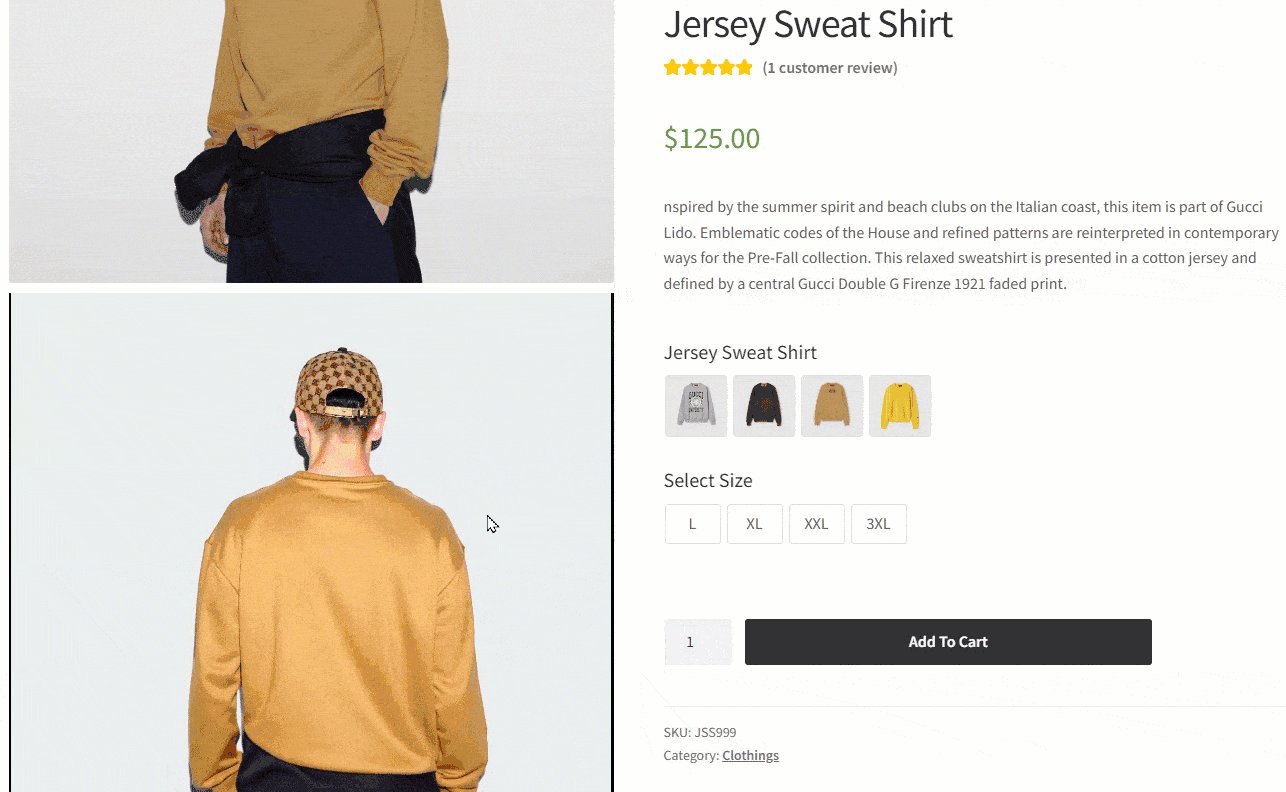
Go to a product detail page and see the change. Wow! Looks bold, modern, and outstanding!

Have you just read about it and not tried it yet?
No more procrastination. Let’s upgrade your product galleries to boost sales now.
By the way, one more thing. Did you notice Louis Vuitton’s product tabs style- in an accordion layout? You can transform all your product tabs into accordions and place them below the gallery or product summary, just like Louis Vuitton, with a few clicks.

Leave a Reply